Vous trouverez ci-dessous, un dossier zippé contenant mon premier Pluggin WordPress ! Très clairement, je n’étais pas obligé d’en faire un Pluggin. Il s’agit plutôt d’un exercice, quelques fonctions que j’aurais pu très bien incorporer dans un thème. Mais ça fonctionne et son objectif est simple : customiser la page d’accès au Dashboard de WordPress.
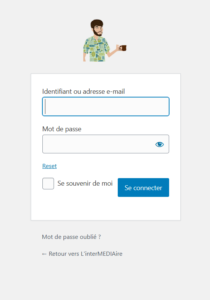
Voilà le résultat :
Pour ceux qui connaissent bien cette fameuse page de connexion, vous verrez que le Pluggin réalise trois modifications majeures :
- Le logo WordPress est remplacé par le logo du site.
Pour l’utilisateur un peu expérimenté, rien de plus simple, copiez collez votre logo dans le dossier image du Pluggin, en le nommant de la même façon : logo.png - Le lien derrière cette image, est habituellement le lien du site officiel de WordPress suivant la langue que vous avez choisie. Dans mon cas : https://fr.wordpress.org/. Une fois mon Pluggin installé, ce lien est remplacé par le lien du site sur lequel vous tentez de vous connecter.
- J’y ai aussi ajouté un petit bouton « reset », qui efface le mot de passe du champ correspondant.
Conclusion
Vous comprendrez assez vite qu’il n’y a rien d’extraordinaire à ce Pluggin.
D’ailleurs, il existe toute une série de Pluggins déjà existants qui vous permette de réaliser ces changements. On pourrait en effet aller plus loin ; permettre à l’utilisateur moins avancé de modifier le logo et son URL via une section visible dans le Dashboard. C’était surtout pour tester l’une des grands force du CMS WordPress : ses Pluggins. En quelques lignes php de codes vous pouvez en créer un et l’alimenter avec du style css ou des actions javascripts. C’est d’ailleurs le cas de ce Pluggin.
Vous pouvez le télécharger en cliquant ici.
Bon test et à bientôt.