
Pour terminer l’année 2021, je vous présente ma première librairie Javascript que j’ai nommé « Grillage JS » !
Comme chaque fois et pour chacun de mes projets, ce dernier connaîtra sûrement des améliorations et des mises à jour. Mais c’est surtout aussi l’occasion de revisiter des outils et des langages habituels, que sont dans ce cas-ci Github, Markdown ou jQuery pour la création d’une librairie JS que je souhaitais partager en open-source.
Grillage JS
Voilà la description de Grillage JS :
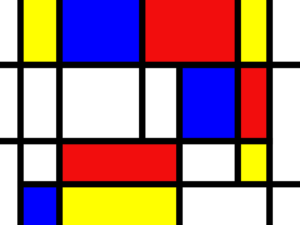
Grillage JS décompose une image en plusieurs éléments HTML pour lui donner un effet de grille ou de quadrillage (sur 3 lignes en hauteur). Il est ensuite possible d’appliquer une classe de son choix sur chacun des éléments pour leur attribuer un effet d’animation par exemple ou de transition lorsqu’on les survole.
L’idée est assez simple ; je récupère la source de l’image, et à travers différents éléments HTML placés l’un à côté de l’autre, je la recompose grâce à la propriété CSS « background« . Cette propriété a besoin de la source de l’image, mais également du positionnement de l’image. Celle-ci varie selon un tableau que l’utilisateur pourra créer et composé lui-même de 3 tableaux propre à chaque ligne (il y a 3 lignes en hauteur). Pour se faire une idée de l’effet en question, le mieux est d’aller voir ce à quoi cela ressemble ici.
Le défi
Le but étant de créer sa propre librairie Javascript capable de mettre en forme le grillage sur l’image. J’ai pu le faire avec jQuery, que je ne présente plus maintenant. Mais vous pouvez voir un aperçu du fichier Javascript de grillage ici. Comme pour les autres librairies, il est donc possible de configurer les options pour y appliquer ses propres grillages.
Grillage JS en a cinq ;
- la couleur de la bordure,
- la largeur de la bordure,
- la classe de chaque élément qui composera l’image
- la classe des éléments au survol de la souris,
- et enfin, le tableau qui composera la largeur de chaque colonne
Voilà l’aperçu du code :
$(‘.vanGogh’).grillage({
structure : [
[50,50],//ligne 1
[25,25,25,25],// ligne 2
[33.33,33.33,33.33],// ligne 3
],
classe : ‘gogh’,
classHover : ‘animate__animated animate__rubberBand’,
borderColor : ‘#1b2c9a’,
borderSize : 4,
});
Améliorations & mise à jour
On pourrait imaginer de pouvoir ajouter une option qui customiserait le nombre de lignes. Il serait également intéressant de travailler à une librairie CSS adjacente qui proposerait des animations de bases à l’instar d’Animate css.
Enfin, ce serait intéressant de déposer une version minifier du projet, que les développeurs pourraient aisément installer grâce à Composer ou CDN,… Mais je n’en suis pas encore là. Le but était de déjà réaliser une librairie Javascript avec options, et surtout de la faire partager sur Github. Github ? C’est le point suivant.
Github
Github est un peu le réseau social des développeurs. En fait, c’est une sorte de dépôt. Vous y déposez vos projets, que vous souhaitez partager à l’ensemble de la communauté. C’est également et surtout un outil qui permet de versionner son travail, de le reprendre ou non à une version antérieure, de s’écarter de la racine principale du projet ou ensuite y revenir et/ou de le fusionner. Soit, c’est un outil de versionning et qui permettrait par exemple de travailler sur votre projet en interne et à plusieurs. Vous trouverez mon premier dépôt qui recense une liste des principales commandes GIT pour travailler votre projet ici.
Markdown
Il s’agit d’un langage très simple et étudié en début de formation. J’ai dû m’y remettre pour pouvoir éditer le fichier readme.md, qui placé à la racine de votre projet, permet de décrire sur Github ses objectifs, sa description ou encore son fonctionnement. Une fois codé, vous pouvez très facilement passer de Markdown à l’HTML via des outils en ligne ou grâce à votre éditeur de code préféré.
L’option « page »
Pour partager Grillage JS, et me remettre en selle sur Github, j’ai voulu créer un petit site-web de présentation.
Il se trouve que Github vous permet de créer une URL personnalisée de votre projet, qui va lire l’entièreté du dépôt. Comme ce dernier est un site-web, l’URL en question va donc afficher le dépôt que je mettrai à jour et que je pourrai donc améliorer via les commandes Git. Voici l’URL en question : https://projetsmerlin.github.io/Grillage/
Conclusion
Je suis assez content de Grillage JS, mais c’est sûr que la librairie n’en n’est qu’à sa version 1.0.
J’imagine déjà une série d’améliorations et des animations CSS qui pourrait peut-être intéresser des web-designers sur le portfolio de leurs clients. C’était à la fois un défi de faire une librairie JS et cela m’obligeait dans le même temps à me remettre dans l’eau pour Github, que nous n’utilisons pas en interne sur mon lieu de travail.
Ce dernier est vraiment très puissant, et très intéressant. J’en utilise depuis le début que ses prémisses, car je suis pour le moment seul à travailler sur mes projets. Mais à plusieurs, l’outil peut atteindre tout son sens. Dès à présent d’ailleurs, je ne mettrai plus mes projets en ligne sur lintermediaire.be mais sur Github. Je comptais d’ailleurs le faire pour Pumpskin, Virgin et is-wp et ce sera dans le cas dans le courant du début de l’année 2022.
D’ici là, je vous souhaite déjà à tous une bonne et heureuse année 2022 !
